Voici un tutoriel pour vous montrer comment ajouter avec le système de popup d’elementor pro, comment ajouter un bouton « retour en haut » sur votre site internet.
1. Ajouter une nouvelle popup avec elementor pro
Rendez-vous dans votre back office et cliquer sur la partie : modèles d’elementor pro, puis : fenêtres modales.
Créer une nouvelle popup intitulée : BackToTop
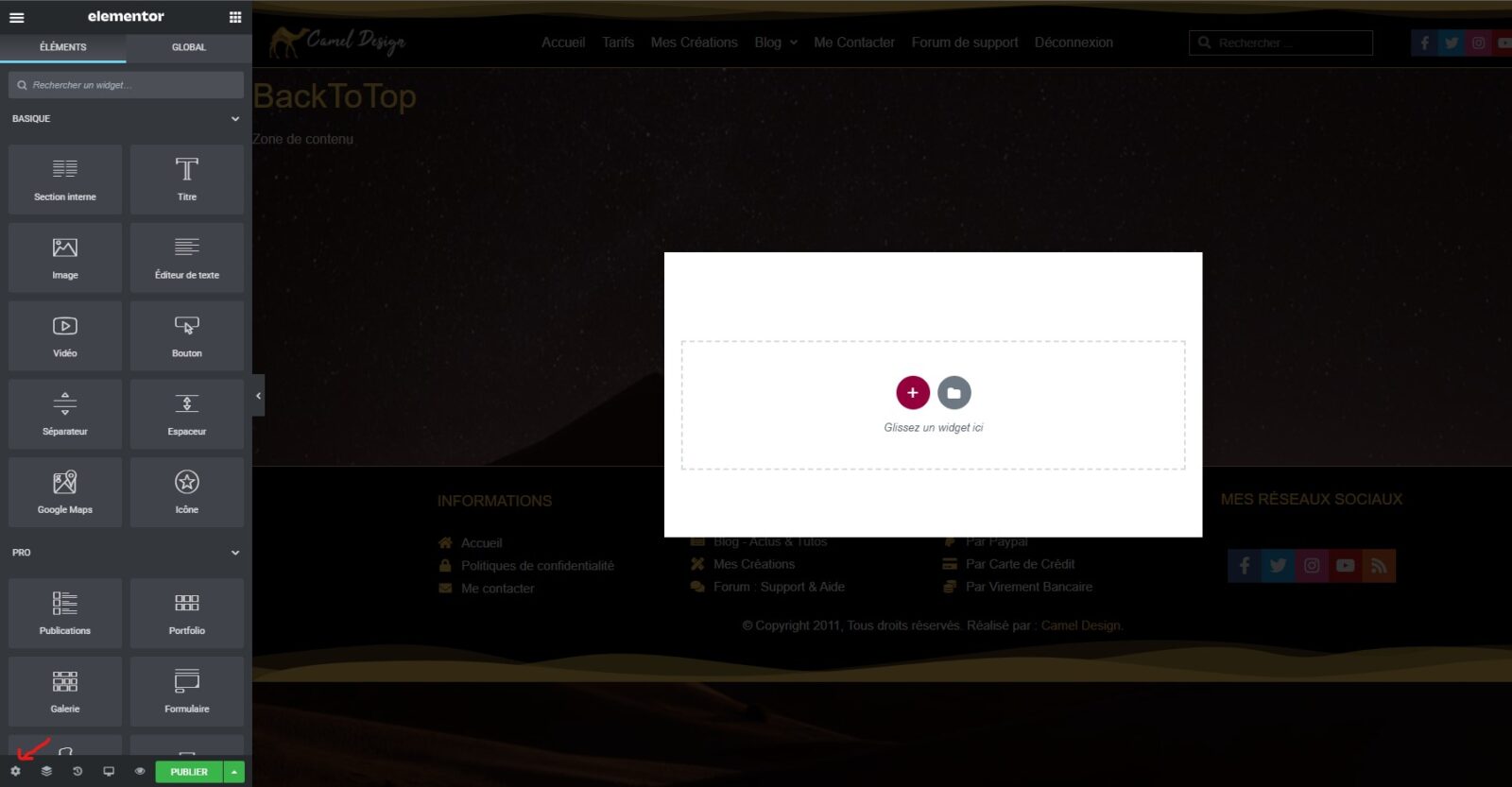
Cliquer sur la molette de réglages de votre popup générale
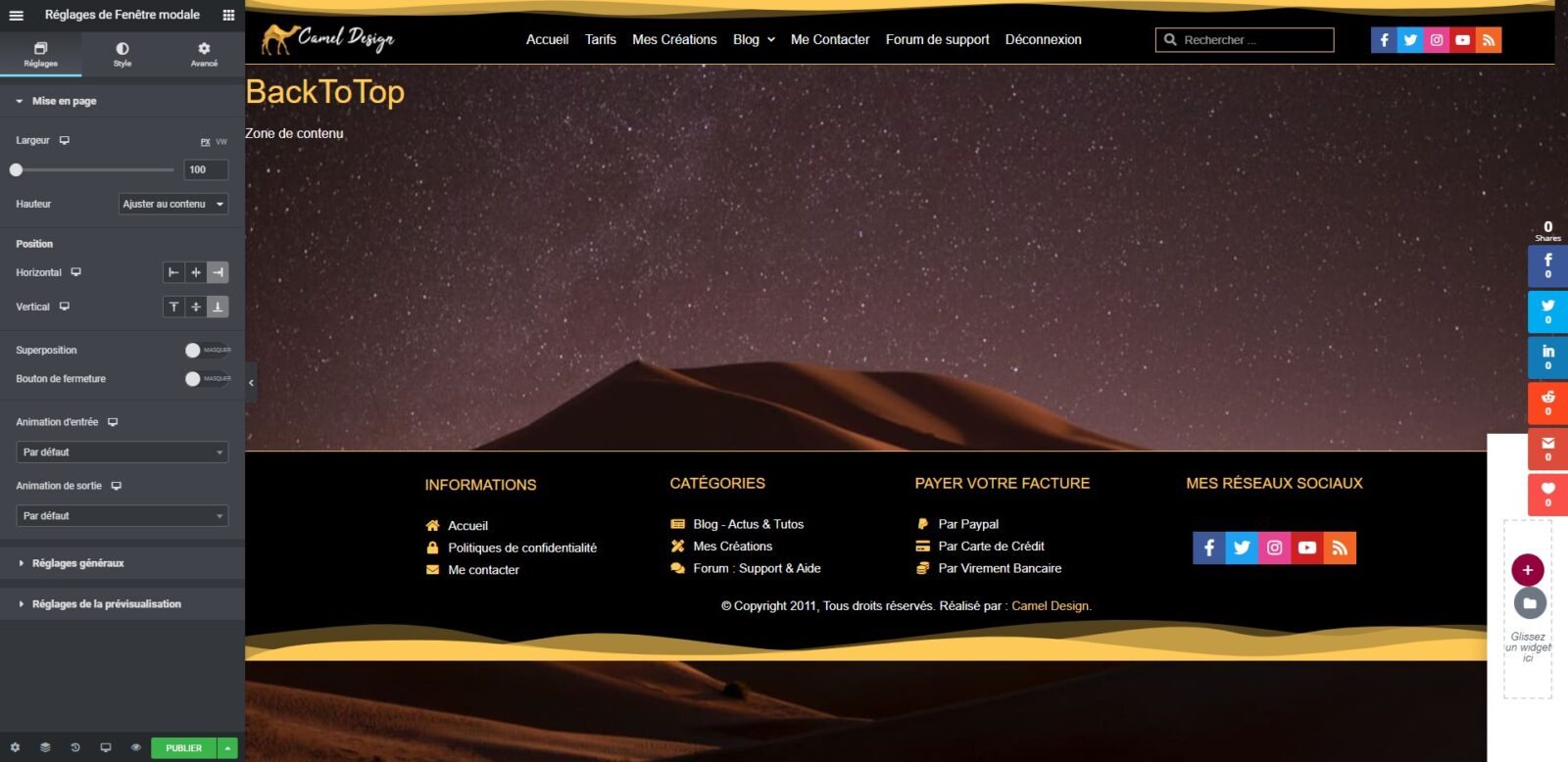
Indiquer lui ces paramètres :
- Largeur : 100px
- Hauteur : Ajuster au contenu
- Position : droite et bas
- Désactiver : superposition et bouton de fermeture
- Animation d’entrée et sortie : à vous de voir
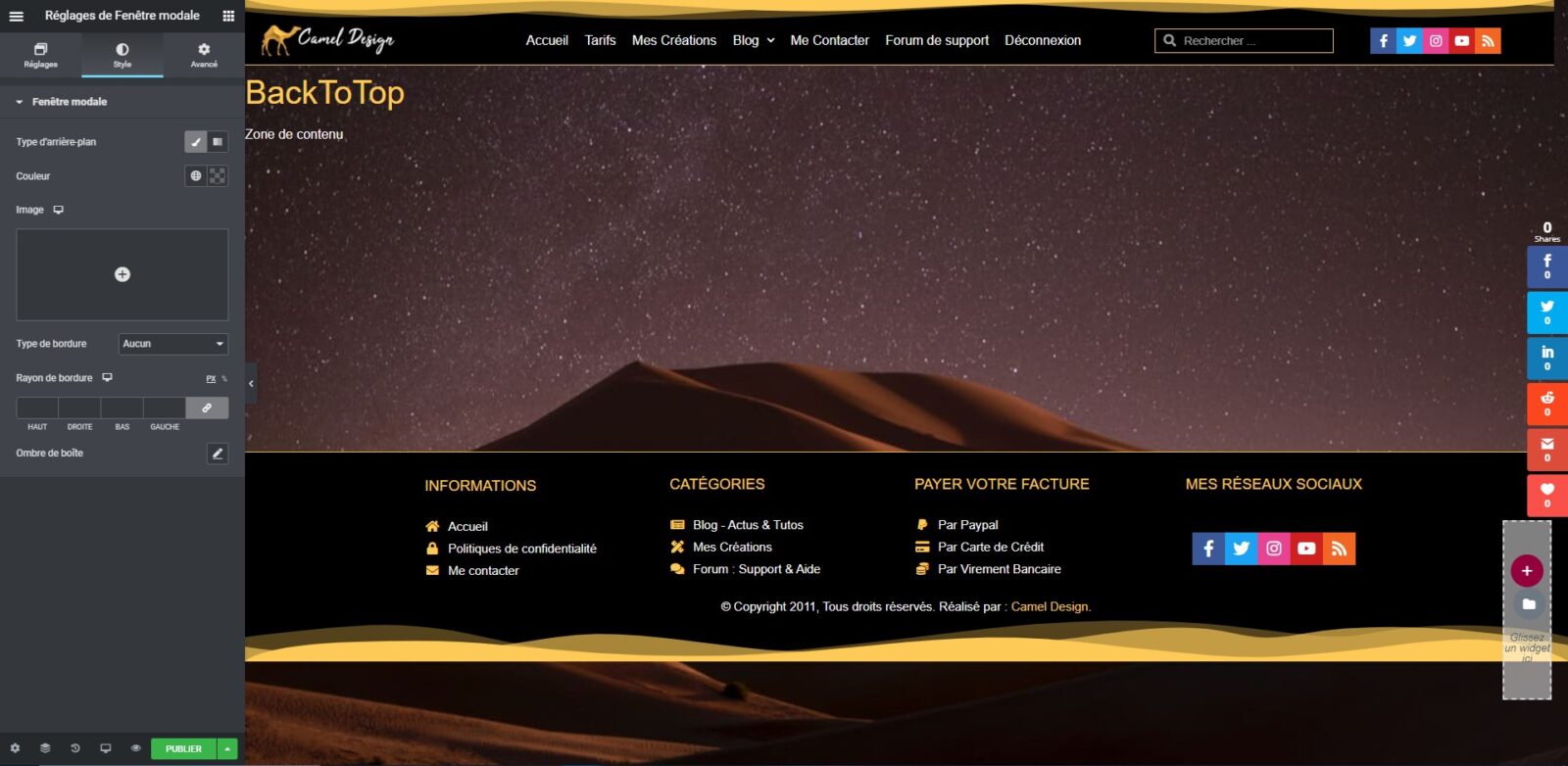
Dans le sous-onglet : style de cette fenêtre de paramètres :
- Couleur d’arriere plan : n’importe qu’elle couleur en transparence 100%
- Ombre de boite : cliquer sur la fleche arrondis a coter du bouton de paramètre pour revenir par défaut et la désactiver.
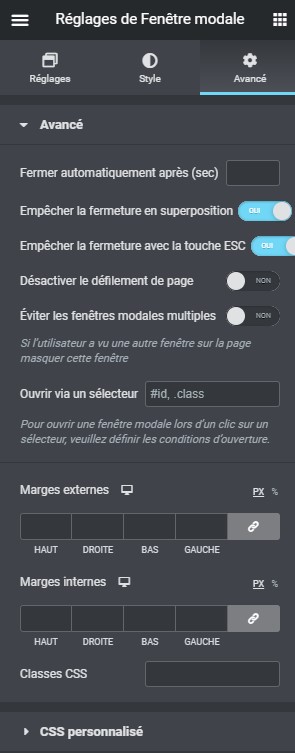
Dans le sous-onglet : Avancé de cette fenêtre de paramètres :
- Activer : empêcher la fermeture en superposition et empêcher la fermeture avec la touche ESC (echap)
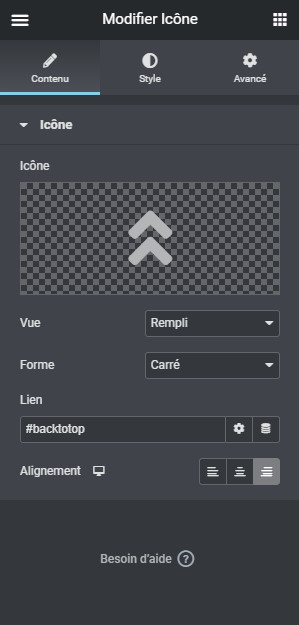
Maintenant vous avez fini la configuration de votre frame pour votre bouton retour en haut. Il ne vous reste plus qu’a ajouter dedans le widget « icone », puis choisir l’icone de votre choix qui représente le mieux pour vous un retour en haut !
J’ai choisi de mon côté l’icone : angle double up avec un font rempli en forme carré en alignement à droite et avec comme lien : #backtotop.
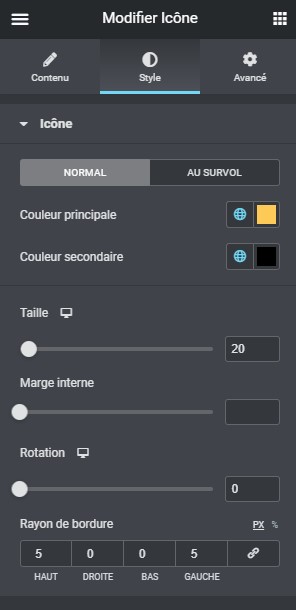
J’ai également stylisé le tout avec des couleurs de base et de survole, une taille de 20px et des bords arrondis : haut et gauche de 5px. Pour avoir un rendu comme si un onglet sortait de la droite de mon écran !
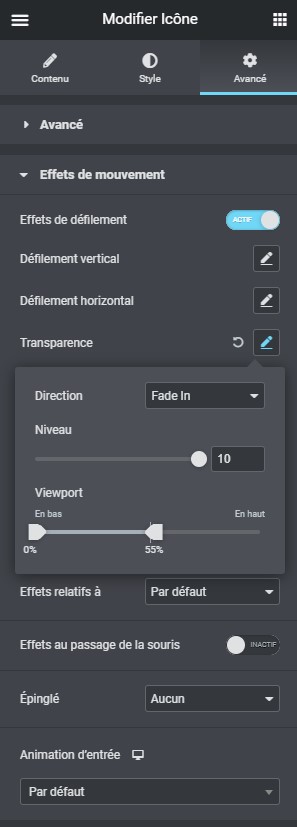
Dans la partie avancés, c’est ici que nous allons régler le faite que le bouton ne s’affiche ou pas selon : si on est en haut ou en bas de l’écran ! Avec la fonction : Effet de mouvement et effet de défilement, en mettant la transparence sur direction : fade in, Niveau : 10 et viewport de 0% à 55%.
Pour faire simple, nous indiquons à notre icone d’être complètement transparent durant les premier 45% du scroll de la page, puis d’apparaitre petit a petit de 45% à 100% du scroll de la page. Nous avons donc un icone invisible en haut d el page et apparent en bas.
et on n’oublie pas d’appliquer l’effet sur : la page entière.
Nous avons fini pour la création du bouton, donc nous sauvegardons la popup et nous allons maintenant régler les conditions d’affichage de celle-ci !
- Affichage : dans tous le site (si vous utilisez woocommerce ajouter aussi une condition dans toute la boutique).
- Déclencheur : au chargement de la page avec 0 secondes
- Réglage avancés : aucun
2. le lien interne avec une ancre
Maintenant que le bouton retour en haut est créé et fonctionnel avec une popup, il faut maintenant ajouter une ancre dans votre header pour que son lien vous remonte à l’endroit choisi.
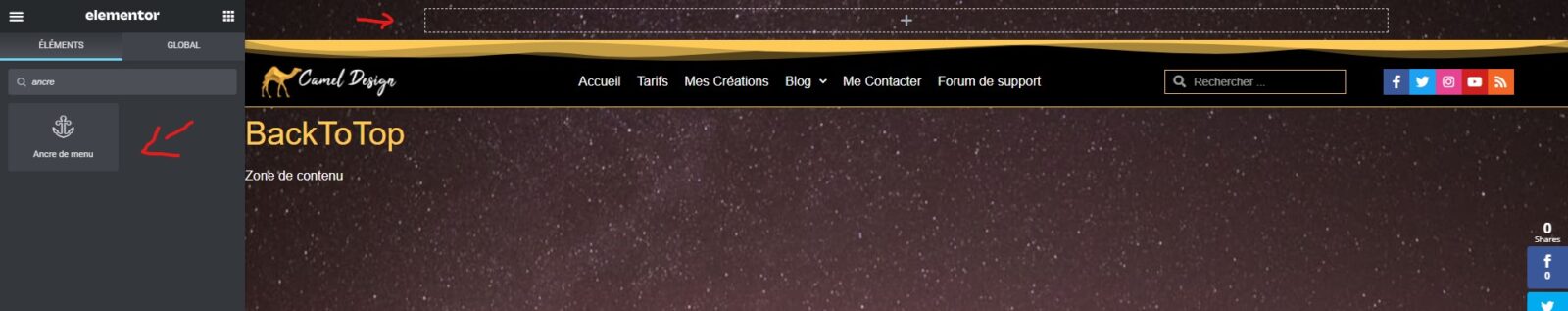
Pour ce faire éditer votre header et ajouter au dessus de celui dans une nouvelle frame le widget : ancre avec comme ID : backotop
Il faut également penser à mettre vos marges internes et externes de la nouvelle frame de l’ancre, puis de sa propre colonne, puis du widget à 0 partout, car sinon vous aurez un décalage au dessus de votre header et mettre votre seconde frame qui comporte le contenu votre header en marge externe haut à -2px pour compenser l’ajout de l’ancre.
Voila c’est fini, vous avez maintenant un bouton : retour en haut fonctionnel sur tout votre site, créé avec une popup elementor pro ! Vous pouvez tester le bouton : retour en haut sur ce site internet nous utilisons ce système exactement.