Préparez-vous, la première étape du style global est là ! Elementor version 2.9 apporte une nouvelle façon de définir les en-têtes, arrière-plans, liens, images, boutons et plus encore.
Présentation du style de thème. Un ensemble de nouveaux contrôles qui remplace le thème et le code par défaut pour définir des styles de thème globaux, vous faisant ainsi gagner beaucoup de temps.
Parmi les principaux avantages de cette fonctionnalité :
- Apportez des modifications de style sur votre site sans codage.
- Pas besoin du personnalisateur de thème. Modifiez les paramètres du thème depuis Elementor.
- Maintenez une conception cohérente sur l’ensemble du site.
- Définissez le style par défaut des éléments du plugin et des widgets Elementor (pour que les widgets Elementor soient cohérent avec le thème du site, n’oubliez pas de désactiver d’abord les couleurs et les polices globales par défaut).
Oubliez la modification de votre thème dans différentes interfaces. Utilisez plutôt Elementor !
En tant qu’utilisateur de thème, vous avez peut-être vécu la frustration de ne pas pouvoir changer le style d’un certain élément. Je parie que des milliers d’utilisateurs s’inquiètent de changer une simple couleur de titre H1. Avec Theme Style, cette frustration est enfin terminée. Vous pouvez maintenant définir un style par défaut pour :
- Images
- Champs de formulaire
- Boutons
- Rubriques
- Liens
- Texte
- Arrière-plans
- et plus…
Affichez vos images, vidéos et galeries avec des capacités nouvelles et améliorées
Le style de thème devrait occuper le devant de la scène de cette version, mais les modifications que nous avons apportées à notre visionneuse méritent certainement votre attention. Nous introduisons plusieurs nouvelles fonctionnalités dans les visionneuses d’images et de vidéos, afin que vous puissiez présenter vos médias d’une bien meilleure manière qu’auparavant.
Les nouvelles fonctionnalités de la visionneuse incluent :
- Titre et description – Ajoutez un titre informatif, une description, une balise alt ou une légende à vos images, afin que les visiteurs aient une meilleure idée du message de chaque image.
- Zoom et plein écran – Une fois que vous avez effectué un zoom avant sur une image, vous pourrez effectuer un panoramique de la vue et faire défiler les différentes zones de cette image. Vous pouvez également ouvrir la visionneuse d’image ou la visionneuse vidéo et afficher votre contenu en mode plein écran, sans la distraction de la fenêtre du navigateur.
- Partager et télécharger – Nous avons ajouté des fonctionnalités de partage qui peuvent apparaître dans la fenêtre de la visionneuse. L’utilisateur peut choisir de partager l’image sur Twitter, Pinterest et Facebook. Il existe également une option pour le télécharger sur l’ordinateur.
- Visionneuse responsive pour Mobile – Toutes les fonctionnalités que nous avons mentionnées fonctionnent également sur mobile. Les visiteurs peuvent zoomer, pincer et ouvrir les médias en plein écran. Ils peuvent également les partager depuis leur téléphone.
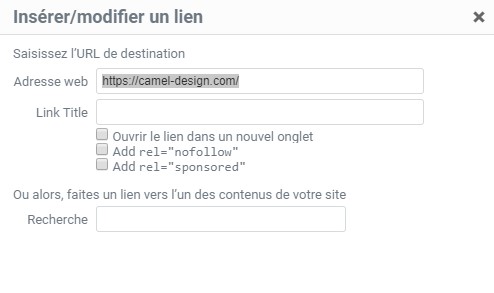
Ajoutez des attributs HTML avancés à vos liens
Les attributs de lien personnalisés ont toujours été une amélioration que les utilisateurs nous ont demandé d’ajouter au contrôle de lien d’Elementor. Avec lui, vous pouvez ajouter diverses propriétés à vos liens de site et étendre les capacités d’Elementor encore plus qu’auparavant.
- Vous voulez permettre à vos visiteurs de télécharger des fichiers PDF en un seul clic?
- Mettre en place des relations propriétés SEO (noopener, noreferrer…)?
- Peut-être utiliser la nouvelle attribution de Google pour les liens sponsorisés et le contenu généré par les utilisateurs ? (rel = « sponsorisé » et rel = « ugc » publié par Google en septembre dernier)
Pour vous permettre de le faire, nous avons ajouté des attributs de lien personnalisés aux options de lien d’Elementor, afin que vous puissiez insérer vos attributs de lien HTML personnalisés dans vos éléments et les afficher aux visiteurs de votre site.
Veuillez noter que vous ne pourrez pas ajouter d’attributs basés sur JS (comme «onclick») à vos liens pour des raisons de sécurité.